The history
I’ve been trying to figure out a way to enable editing my Workflow and Action code straight from within VSCode, without having to use Buildtools, Maven and the relatively complex process associated.
The challenge
Typically, vRO stores all of its assets as XML files. This makes it difficult to plug straight into a repo and auto-lint and analyze and auto-test your code like you would for traditional code repos. Well, in honesty, the build tools from VMware’s PSCoE kinda addresses that issue rather elegantly, encompassing the complexity of dependency mapping and so forth, but I just wanted something simpler - something without the overhead.
The simpler approach
Well, there are two ways I could have achieved this. I chose to use the source-control approach. The dependency here is that you have to check your vRO code into some kind of SCM system and the pull that code locally to edit with Visual Studio Code.
The alternative would have been to connect directly to vRO (using the APIs) in order to browse, download, edit and then upload the workflows and actions on the fly. While this could be achieved with relative ease, the issue becomes a different one altogether: conflicts.
Therefore, in writing my VSCode extension, I decided to leave conflict management in the hands of SCM - that’s kinda what it’s built for.
Using the VSCode extension
Open VSCode, click on the Extensions tab, and search for “vRO XML Explorer”. It should look like this:
Go ahead and install it.
Once installed, follow these steps to use it properly:
Ensure that your vRO instance has pushed its latest code to your git repo
git pull your vRO repo locally
Open that folder with VSCode
Navigate through the Actions or Workflows folders and find an XML file to edit
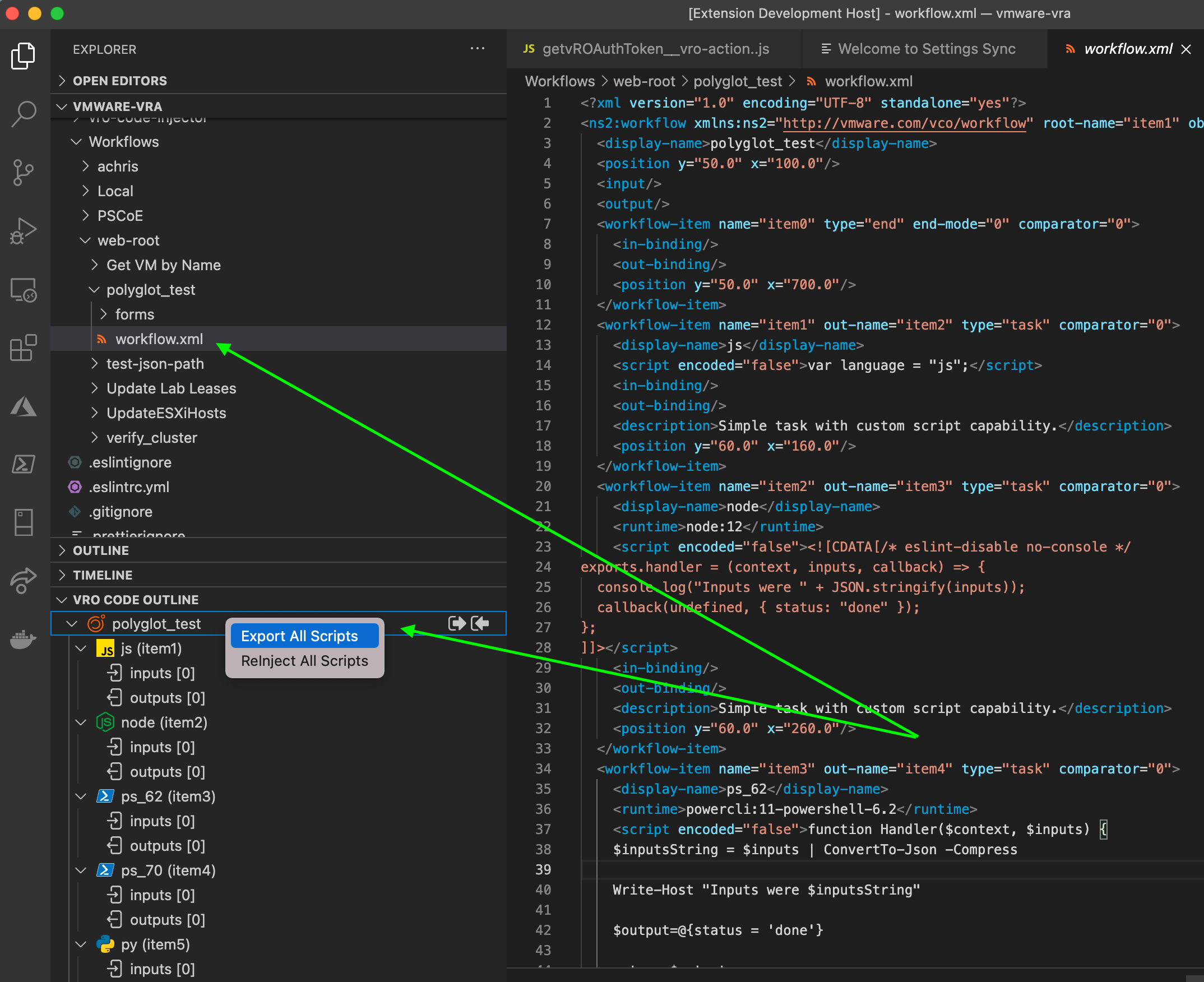
Once you click on that XML file, the vRO XML Explorer should pop open in the panes underneath your file explorer
Browse through the scriptable elements of the Workflow / Action XML
Extract a single script or all associated scripts (either right-click the workflow or script element, or use the icons in the vRO Code Outline window)
This will open the newly extracted temporary file(s). Make your edits.
Reinject the code into the XML (same menu as when you extracted, in the vRO Code Outline window)
This will delete the initially extracted file (since it’s no longer needed)
git commit, git push
Log in to vRO and pull your latest changes from your Repo. Done!
The benefits
First, who enjoys writing hundreds of lines of code in a web UI where you can’t switch active code tabs?
Second, who loves managing conflicts in vRO? I don’t.
Third, really? You need more than the two above? Okay, how about linting?
Consider this window in vRO - see anything wrong? (I specifically made multiple errors - how many can you count?)
Note that I can close this code window above without warnings, and vRO won’t care until you try to run it, or perform unit tests, or just try to lint it.
The same code in VSCode (using JSLint and prettier, which detected a fair number of the problems):